You can design and create, and build the most wonderful place in the world. But it takes people to make the dream a reality.
– Walt Disney
I was fortunate in my career to spend a great deal of time researching and teaching about storytelling. Storytelling requires understanding your audience, following and sculpting a flow (from start to end) enabled by a certain context (conflict), and communicating some value. The power storytelling is that it can capture the mind of the audience and transport them into a new space of possibility. (And, in the case of a user interface, it has the nice bonus of letting the user suspend disbelief just enough to overlook all those bugs and usability problems that supposedly don’t exist in the product).
In this post, I am going to review several theoretical concepts around narrative development, which contribute to creating not only engaging and meaningful experiences, but also more usable experience. This isn’t a how to guide for building story into your interfaces, but hopefully it will get you thinking how you can challenge your design with story. The concepts I am going to review include conflict, role of narration, suspension of disbelief, remediation, and the nature of authorship. Let’s have at it…
Flow, Challenge, & Conflict
At the heart of every story is conflict and resolution. More basic than character arcs, setting descriptions, or even sometimes proper grammar, conflict drives the story. It’s a character’s struggle against something that provides the fundamental essence of a story. We learn about who a character is, the nature of the world around him/her, and a glimpse into human nature (for good or ill).
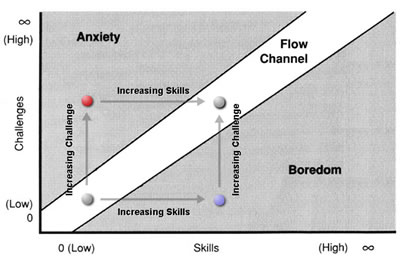
In a comparable way, Mihaly Csickszenmihalyi’s describes a similar experience he observed through interacting with professionals of various kinds in the work they do. This concept is built on the interplay of challenge and experience. As we progress in our ability to do any activity, we seek out challenges that are commensurate with our level of experience. If they get too hard, we get overwhelmed; too easy, we get bored. The goal is to create this progression from easy tasks to more difficult ones to ramp up to the user’s level of experience. In this case, users become the character of focus: through their interaction they learn about who they are (or for a solid researcher, they can find out about someone else) and the nature of the work they are doing. So as we play with Legos, write a blog post, or complete our taxes online, we give meaning through the experience we gain.

Utilizing flow in design is about understanding the user, their expectations coming in, and making sure what you are asking them to do has challenge and interest (to provide motivation), but not so much challenge that it becomes overwhelming. These can be tools like accelerators that help experts use a tool faster and with more fluidity. Or, it can be about providing customization options that help create an interface that matches the flow the user wants to create. The key point is that challenge is not always a usability problem that needs to be designed away, but can be a valuable tool in creating a delightful experience.
While flow and conflict provide the driving force for a story, these events need to be told in someway to guide the action. This leads us to the concept of the narrative.
Tell the Story
According to noted naratologist Gerard Gennette (from Narrative Discourse: An Essay in Method) describes “narrative” through two aspects: a story (histoire) and narration (récit). Think of this as the difference of the person telling the story and what actually happened. This separation of events and the telling creates a power to engage and guide the reader and to create meaning around something that may not have any inherent meaning. In my mind, there is more than a little connection here between the narration of a story event and the user interface as an narration of a database that have no meaning in and of themselves.
Without narration, it just so happened that there was a banana peel on the ground and now my back hurts, but with narration we can slow time down into my slipping and falling, dive into what’s going on in my head, take a step back and evaluate what others in the room are seeing/thinking, or take a flash back to the last time I slipped on a banana peel (also, no laughing my back really hurts everyone). This represents the narrative world, the space of possibility for story telling, the diegesis of narrative. In a story, quite literally anything is possible if it follows from what came before.
The Montreal-based performance troupes of Cirque du Soleil creates a very interesting experience walking along the liminality (ooh do you like that word–it means in-betweeness/threshold, aren’t I a fancy little boy? Smart ass is more like it) between the teller, the telling, and what is told. So… if you haven’t been to a Cirque show, it’s absolutely something you need to do at some point in your life (go check one out here or at least rent the movie). What makes Cirque so fascinating to me isn’t only the amazing acrobatics, acting, and music, although it is great. The immersion of Cirque is the world they create that you enter into, not just a performance you watch. If you go to one of their shows, take just a little bit of time focusing not on the main act, but on all the other characters they bring on stage that are secondary to the act. See how the act effects them, and what they do.
I think this concept of narration brings up the importance of the context of what the user is doing and our role in guiding them to help them do what they’re trying to do faster, more effectively, and in a more meaningful and enjoyable way. While I don’t love the concept of microinteractions (I mean at the heart of it, it’s just feedback, the same as we have always been doing it–I don’t find anything really novel about it–but please prove me wrong; I feel like I must be missing something here), something like this might be valuable in this discussion. The mechanism by which we deliver feedback provides the medium to carry this same effect of enhancing the story that is being told in the same way when we see a Cirque performer react to what another performer is doing. As the user takes action, feedback is delivered in a small, meaningful way. The goal here is to help situate and immerse the user in the action.
Cirque does another thing really well: it creates story out of elements that are sometimes somewhat abstract or conceptual. It creates immersion through intricate action, music, color, and pattern. Without careful coordination, these elements likely make little sense, but through their arrangement we accept the story for what is.
I Don’t Believe It
Lego is another example of carrying story on basic building blocks. They turned different shapes and colors of tiny, modular bits of plastic into a platform for children (and adults, yeah I know you were just playing with them before reading this post) to use as a medium for their imaginations. I think this brand campaign summarizes this idea quite interestingly.

This campaign demonstrates the “Willing Suspension of Disbelief” conceptualized by Samuel Taylor Coleridge. In this concept, we forgo the everyday skepticism of things on the surface and accept “in a temporary way” the narrative space emerging before our eyes. It’s a rejection of realism in lieu of internal consistency to participate in a shared, social experience.
Inherently, there’s nothing that affords the story in the molded plastic. It comes out of use and the stories children tell each other as they connect and move the pieces around. Just like there’s no inherent meaning in a series of text fields and buttons. It’s their arrangement over time, their use to create meaning in data, and the way in which they are used by users. Likewise, we can’t tell the story of an interface entirely from the individual controls. We need to consider and look at the entire flow of controls, screens, and components to understand the complete story being told (or asked). In fact, one approach I have taken up is to design interfaces first around a dialog I am having with a real human counterpart and finding ways to situate that dialog in the interface (hint, hint, this will probably be a topic for another post). The question is what story are we telling at each step along the way. Now, our story and experience can carry over between applications, through which the real power in story design can unfold.
Remediation & the Omni-channel Experience
Disney is the exemplar of using story to create a memorable and meaningful guest experience across its many touchpoints. Though the idea of Disneyification has become synonymous with the commodification of experience in an almost bite-sized, pre-chewed, ready for consumption, opioid for the masses kind of way, their story underlining the experience of their brand has been cultivated and evolved with great care. Any element Disney brings to its theme parks, cruise ship, store, television station, or online presence has been carefully curated and given thought to how this element enters into the larger narrative.
The other amazing thing is that probably better than anyone else, Disney uses it’s narrative to tie their brand and who they are across communication channels and interaction media. (Well, if there are others that do just as well, they tend to get bought up by Disney–we’re looking at you Marvel & Star Wars–perhaps the Angry Birds franchise is next.)

This demonstrates a narrative concept of remediation from Jay David Bolter and Richard Grusin. This is the idea that a story does not need to tie itself to any one medium. Lately, stories build on themselves to create increasingly richer and richer spaces. I mean we don’t expect a book to be written anymore without at least starting to think about movie deals, audiobooks, rides at Universal Studios, the video game version, some satirical recreation that gets made on YouTube, and so forth.
In marketing and design, the concept of omni-channel experience has been the new hot, trendy topic. The idea that a brand experience can engage with a user no matter where they are or what they are doing is very intriguing to organizations with billions of dollars to orchestrate that many touchpoints. The key is consistency, but also ensuring each new medium leverages what makes that medium unique (now, let me see, where have I heard that before?) The truth is that any medium is capable of telling/continuing a story. Even a web form, can tell a story: the controls are one part of it; as is any feedback ; the flow between sections; and the interplay between input, output, and the state of the system.
The authorship of design
Another really interesting aspect of the Disney empire is that it spans not just passive media, but also highly interactive media. Disney has invested heavily in this augmentation to the guest experience called Magicbands. At the end of the day, it’s an ID band that allows the user to access the park and hotels, buy food and merchandise, as well as a few other perks. They could have done this still with NFC plastic cards for a great deal less than the $1 Billion that was spent on it. But there is something more engaging about making a wearable (personalizable) device that creates a tactile connection with not only the park, but the story behind the park. It allows children to engage more in the story behind the park–the narrative world. They get to co-create their experience. Others, most notably the Wizarding World of Harry Potter and the magic wands they sell, are trying to engage people in environment such as these in more interactive ways.

In the same co-creative sense, fan fiction is another area that has been of interest to me. Fans loved a particular medium so much that they took it upon themselves to continue to writing the story. They wanted to participate in the story process that they were consuming. I wrote about the topic for the DIGRA conference a handful of years ago. In this study, we observed people adopting characters from the game series Mass Effect through Twitter. These people adopted the character, not only to put them in new scenarios (which would be expected), but used in other ways as well. For instance, characters were put in counterfactual situations completely opposite to what happened in the game, essentially rewriting the outcomes. They also helped to explore the psychology of the characters and what they were thinking in game events. These tactics allowed users/authors to explore the story world and its myriad possibilities and provided new and continued ways to engage with the game and it’s own narrative.
The point here is that what the story author’s wrote is important, but not the only perspective. Roland Barthes described (in perhaps a less literal context) “The Death of the Author” as a means to lessen the role the author plays in ascribing meaning to a “literary work.” The emphasis is moves away from asking what the intent of the author was and toward what a work means. In this sense, fan fiction is taking this story that has been burned onto a disc (okay, granted they can now update the story through the Internet, but this is still relatively static) and moving it into a fluid medium where “actors” and other non-character based Twitter users can actively explore the meaning of the story.
The long and short of this is to let the user help create the story of the design they are using. It doesn’t matter what it meant when you made it,users can and find new ways in which it applies to contexts you never even thought of. And, that is a beautiful thing. Every time a user uses their camera phone to help make flash cards, sends themselves emails to store important information, or writes fan fiction of their favorite game–they are finding new ways to use the tools you designed. To this end, we need to ensure some ability to be flexible in the kinds of data users use and the ways they can use the design. We also need to find ways that users can personalize and customize their experience.
So, I have described several ways storytelling makes meaning for me to the kind of designs we seek to build. We talked about conflict and flow, the relation of narration and story events, willing suspension of disbelief, remediation and story telling across media, and the rise of the reader-author. In the context of design, these concepts relate by encouraging us to create a sense of challenge to enhance the delight of an interface, finding subtle ways to guide users through an experience via feedback of all shapes and sizes, considering the flow and how interface elements flow to convey story, considering the way a story uses and crosses various media, and lastly designing ways for the user to engage in co-creating the story through personalization and a little bit of ambiguity in the design (so that it can apply in multiple circumstances). While this is not a prescriptive list to apply to a design, I hope it gives you some things to think about. Remember, any story, like any design, needs a careful understanding of the audience. How well do you know yours?